React Hooks: useState Kullanımı

Ali Söylemez
Bylge.com üzerinden beni takip eden arkadaşlar için aslında daha önceki yazılarımda birkaç kez React Hooks ‘ları değinmiştim. Bundan önce React ile yazmış olduğ
Bylge.com üzerinden beni takip eden arkadaşlar için aslında daha önceki yazılarımda birkaç kez React Hooks ‘ları değinmiştim. Bundan önce React ile yazmış olduğum makaleler ulaşmak isteyen arkadaşlar, /syllmz hesabı üzerinden ilgili yazılara ulaşabilirler.
useState konusuna başlamadan önce tekrar kısaca hookslarla birlikte gelen temel değişikliğin nedenini hatırlatmak istiyorum. Hooks’ların temel amacı sınıf bazlı fonksiyonları sistemden çıkarıp daha fonksiyonel ve yalın bir kod yapısına fonksiyonel olarak ulaşmaktır. Temelde, sınıf ve fonksiyonel bazlı bileşenlerde işlevsel anlamda herhangi bir fark mevcut değil. React’ın hooksları sisteme kazandırarak yapmak istediği, JS gibi prototype bazlı bir yazılım diline daha uygun bir framework yapısını ulaşarak daha yalın ve yönetilebilir bir sistem oluşturma çabasıdır.
useState Kullanımı?
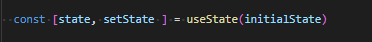
useState, React’ın 0.16.7 versiyonu ile birlikte hazır gelen hookslardan en önemlisidir. useState sadece fonksiyonel bileşenler içinde kullanılabilir, sınıf bileşenlerinde useState kullanamazsınız. useState, fonksiyonel bileşenler içinde ihtiyacımız olan durumları, değişkenleri ve daha kompleks yapıları yaşam metodlarına gerek kalmadan kullanmamıza olanak sağlar. Temel kullanımı aşağıdaki gibidir;
useState bize durumu tutan bir değişken(state) veya bu duruma güncellememize yarayan bir metod(setState) verir. useState metodu ayrıca bir başlangıç değişkeni(initialState) ile başlatılmak zorundadır. Başlangıç durumu burada null, number,boolean, string, object… vs herhangi bir js veri tipi olabilir. Nasıl bir veritip ile başlangıç yapılacağı tamamen sizin tasarımınıza ve bileşenin genel yapısına bağlıdır. setState ile güncelleme işlemi yapıldıktan sonra react bileşeni tekrar render eder. Bu şekilde her durumda bileşeninizde güncelleme işlemi yapılmış olur.
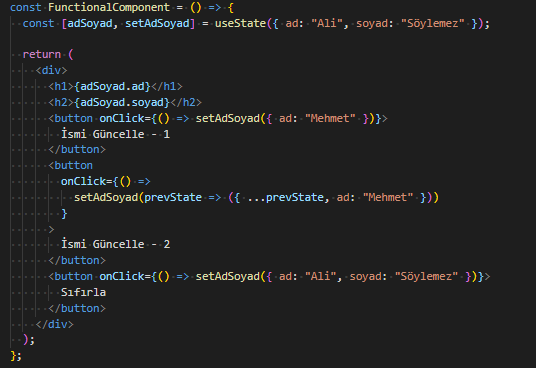
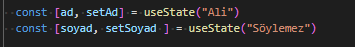
İsterseniz adımız ve soyadımız üzerinde güncelleme işlemi yapabileceğimiz bir örnek yapalım. Genel olarak aslında sayaç örneği verilir ancak ben burada sayaç vermeyeceğim çünkü hookslarla birlikte sınıf bazlı bileşenlerdeki bir özelliği kaybettik, bunu göstermek için aşağıdaki örneği hazırladım.
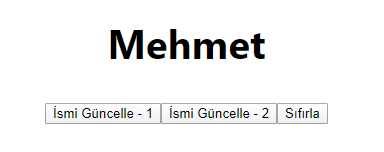
Yukarıdaki resimlerden de gördüğünüz üzere adımızı ve soyadımızı tek bir durum üzerinde tutarak, sadece adımızı değiştirebileceğimiz bir bileşen hazırladım. Burada, ayrıca söylemek istediğim bir şey daha var, ad ve soyadı durumda bir nesne olarak tutmak yerine ayrıca farklı durumlar üzerinde string olarakta tutabilirsiniz, bu tamamen size bağlı. Bileşen üzerindeki durum aslında aşağıdaki gibide olabilir;
ad ve soyadı aynı nesne üzerinde tuttuğumuz örnekten devam edersek, aslında sizin de gözünüze çarpan bir durum var. İsmi Güncelle -1 butonuna bastığımız zaman, eğer bir nesne üzerinde sadece bir propertyi dikkate alarak güncelleme işlemi yaparsak, durum üzerindeki diğer propertyleri kaybediyoruz. Bundan önce sınıf bazlı bileşenlerde ne oluyordu, react durumu güncellerken, bir önceki güncelleme işleminden kalan durum ile yeni durumu merge ediyordu. Artık hookslarla gelen useState üzerinde merge işlemi yok, eğer sadece bir değeri güncelleyip diğerlerini bırakmak istiyorsanız, useState’in vermiş olduğu metod içinde prevState değerini alarak fonksiyon içinde kendiniz birleştirip dönmeniz gerekiyor. Yukarıda kaybetmiş olduğumuz dediğim yer burası, çok önemli değil ancak bazı durumlarda benim için kullanışlı oluyordu.
State için benim söyleyeceklerim bu kadar, konu daha fazla uzatılabilir ancak bu örneğin yeterince açıklayıcı olduğunu düşünüyorum. Lütfen üye olmayı unutmayın, mümkünse yanda ve aşağıda yer alan destekle butonunu kullanarak damla desteği verirseniz bylge.com 'un yaşamasına yardım edebilirsiniz.
İyi çalışmalar
Share Your Expertise, Earn Rewards!
Found this insightful? Imagine your knowledge generating income. Contribute your articles to bylge.com and connect with readers while unlocking your earning potential.